FeedBurner is een dienst van Google, waarmee je RSS-feeds kunt “burnen”, maar wat is eigenlijk een RSS-feed en wat is de toegevoegde waarde van FeedBurner? Tip: Print deze stoomcursus uit, zodat je eenvoudig de handelingen kunt reproduceren, zonder dat je telkens heen-en-weer hoeft te schakelen tussen je browser en deze cursus.
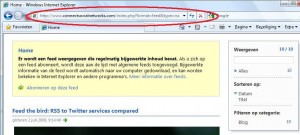
Allereerst: RSS staat voor Really Simple Syndication (heel eenvoudige publicatie). Met behulp van RSS kun je snel de kopteksten van een website “plukken” (harvesting) en vervolgens kun je er allerlei dingen mee doen. Je kunt de koppen van andermans site plukken, maar als je zelf een site hebt die RSS ondersteunt, kun je de inhoud ervan eenvoudig met andere mensen delen. En nog veel meer! Allereerst ga je naar je site en kijk je of je het oranje RSS-ikoontje ziet:
Mooi. Als je het ziet, betekent dit dat de site RSS ondersteunt. Mocht dit niet het geval zijn, dan zijn er per website verschillende mogelijkheden om alsnog RSS-ondersteuning te krijgen, maar daar ga ik nu niet op in. We gaan door: Klik op het ikoontje. Er verschijnt nu het volgende:
Schrijf het adres uit de adresbalk op, of kopieer het door erop te klikken en druk daarna Ctrl-C. Ga vervolgens naar http://feedburner.com
Je hebt een Google-account nodig om je aan te melden. Maak er eentje aan, als je er nog geen hebt. Als je bent ingelogd, Kies je “Burn a feed right this instant” en daar typ (of plak d.m.v. Ctrl-V) je het adres van de RSS-feed:
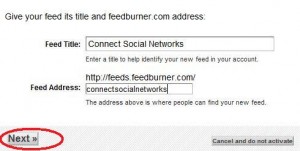
Klik op Next. Geef je feed een naam en klik wederom op Next:
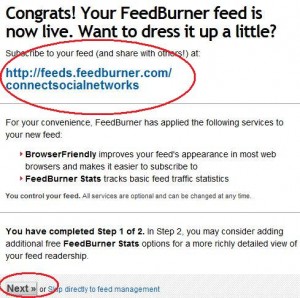
Je feed is nu gemaakt. Schrijf het adres van je FeedBurner-feed op (of kopieer het d.m.v. Ctrl-C) en klik Next:
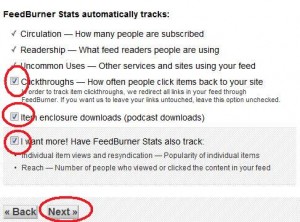
Klik alle vinkjes aan en klik Next:
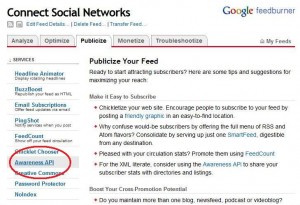
Klik vervolgens op Publicize:
Klik vervolgens op Awareness API:
Door het activeren van de Awareness API sta je andere diensten toe gegevens uit te wisselen met FeedBurner. Klik op Activate:
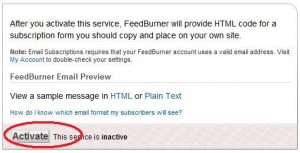
Klik vervolgens op Email Subscriptions:
Klik op Activate:
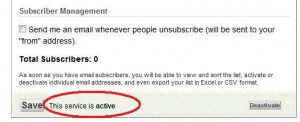
FeedBurner meldt dat de functie is geactiveerd:
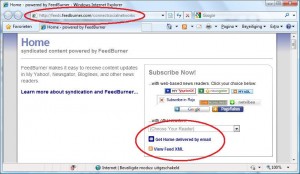
Als je nu het adres van je FeedBurner-feed in de adresbalk typt (of plakt), dan zie je staat dat je jezelf kunt abonneren op updates per e-mail:
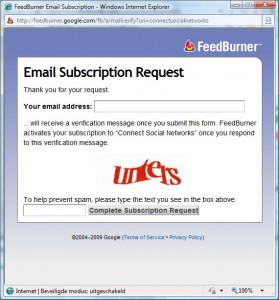
Als iemand zich op updates per e-mail wil abonneren, moet hij zijn e-mailadres invoeren:
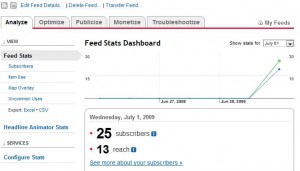
In het Analyze-scherm kun je zien hoeveel mensen gebruikmaken van jouw feed:
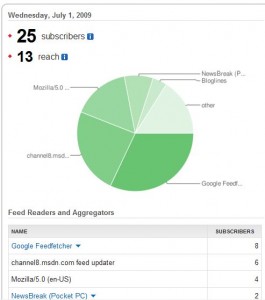
Je kunt zien welke systemen je abonnees gebruiken om je feed te lezen:
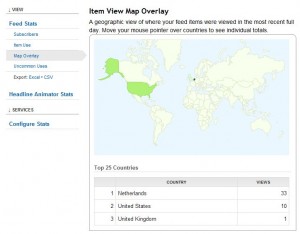
En tot slot kun je ook nog zien waar je abonnees vandaan komen! Tsja. Het blijft natuurlijk Google, hè 🙂
Tot slot: Je zult begrijpen dat je met behulp van FeedBurner veel inzicht kunt krijgen in wie je artikelen lezen en dat is prettig. Het is natuurlijk handig dat abonnees zelf kunnen kiezen hoe ze je updates willen ontvangen en zelfs als ze jouw artikelen per e-mail willen ontvangen, voorziet FeedBurner hierin automatisch, zonder dat jij na het schrijven van een nieuw bericht een hele waslijst van mensen hoeft te mailen. Als mensen je artikelen niet meer willen ontvangen, kunnen ze zichzelf afmelden en je hebt er helemaal geen omkijken meer naar! Het spreekt voor zich, dat ook de e-mailfunctie goed zichtbaar verschijnt in de statistieken van je feed.
Veel plezier met schrijven en ik hoop dat je iets aan mijn stoomcursus hebt gehad!